Googleからメールが届いた。

私のサイトの次のページの幅が広すぎるらしい。「コンテンツの幅が画面の幅を超えています」とのこと。
コンテンツの幅が画面の幅を超えています
モバイル ユーザビリティ レポート - Search Console ヘルプ
このレポートには、ページ上の語句や画像を表示するために水平スクロールを必要とするページが示されます。このエラーは、ページの CSS 宣言で絶対値を使用している場合や、ページの画像が特定のブラウザ幅(980px など)で最適に表示されるように設計されている場合に発生します。このエラーを修正するには、ページの CSS 要素に対して相対的な幅と位置の値を使用し、画像も同様にスケーリングできるようにします。詳しくは、コンテンツのサイズをビューポートに合わせる方法についての記事をご覧ください。
ラジオの番組表で月曜日から日曜日まで一覧で見られるようなテーブルを作るにはどうしたら良いか、プラグインが必要かもしれないなどと考えてきたわけだが、「コンテンツの幅が画面の幅を超えています」と注意されたページはテーブルで作られたページでテーブル幅をスマホサイズに合わせたら汚くなるのでそのまま横スクロールして見るようにしたページ。もともとスマホで見ることを想定してなかったページなので、スマホで見た時に縮小されないようにはしたけれど、ほとんど変更してないページ。古い情報だしニーズが無いので直す気はないが、テーブルを作って横スクロールさせるのは「モバイル ユーザビリティ」という点で良くないということは分かった。だから、横スクロールが必要な番組表は作る必要が無いということがはっきりした感じ。
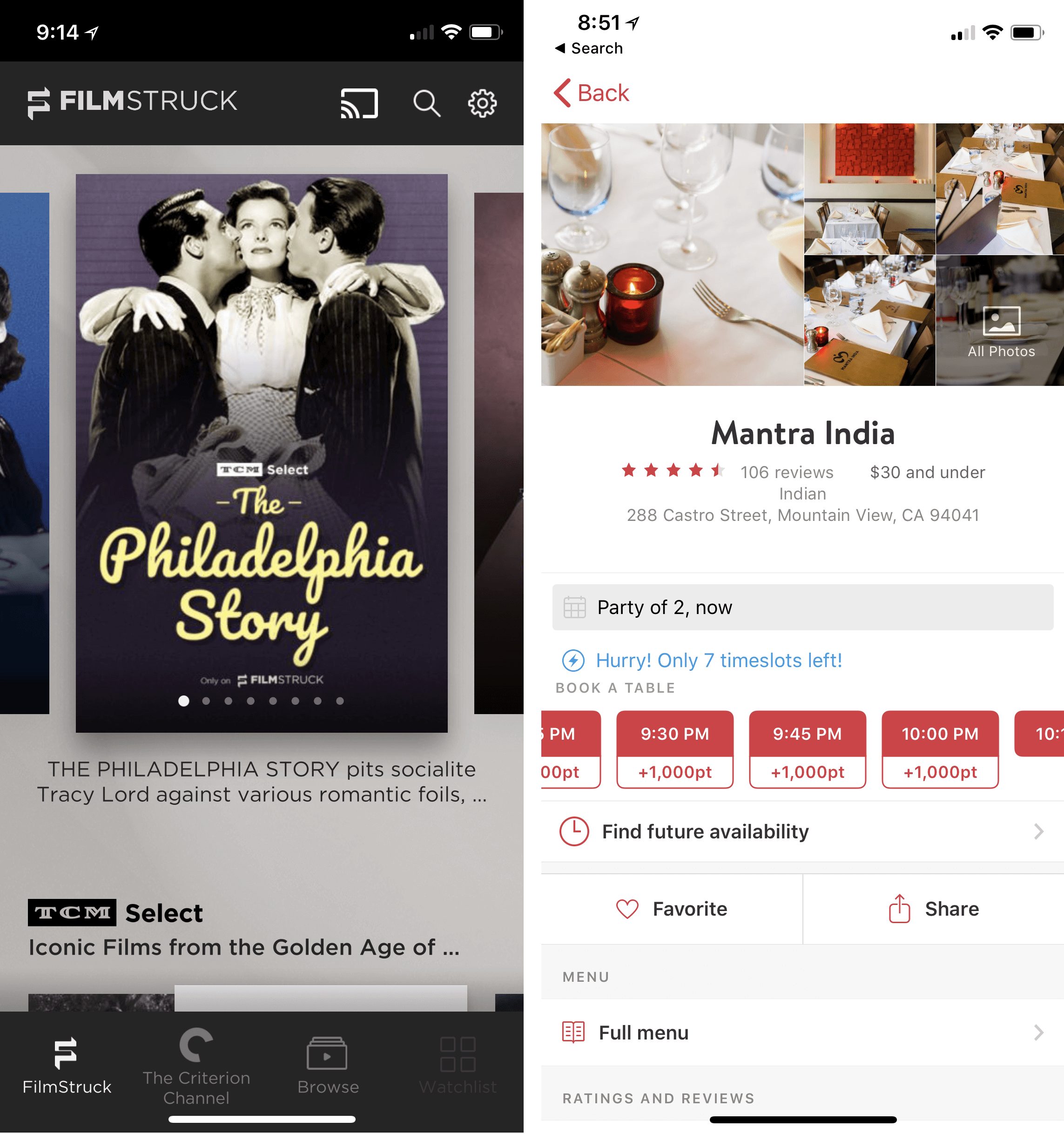
でも、実際はどうなのだろう? カルーセルとかスライダーとかスライドショーとか呼ばれている画像が横にスクロールしていて、リンクを貼っていることもあるあれは、多くのサイトで使われているけれど、「モバイル ユーザビリティ」という点でどうなのだろう?
念のために検索してみたら、「モバイル ユーザビリティ」という点ではなく、リンクをクリックしてもらう効果として、あまり肯定的ではない記事を見つけた。


ページを開いた時に見えた所しか見てもらえず、左右の画像は見てもらいにくいらしい。リンクもクリックしてくれるのは最初に見えた画像だけらしい。
やっぱり横スクロールは使わない方が良さそう。


コメント