
WordPressを使っていた。外観を決めるテーマはcocoonを使っていた。

Cocoonは、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。
見た目はシンプルですが、初めての方でも感覚的に使えるように
便利な機能を織り込んで作りました。
100%GPLテーマなので自由にご利用いただけます。

WordPressテーマ「Cocoon」なら簡単!ブログトップページを固定ページでサイト型にする作り方
具体的な作り方は、以下の5ステップ。
- トップページのコンテンツ設計
- 固定ページの作成方法の決定
- 固定ページの作成
- 固定ページ・サイドバーのデザイン調整
- 固定ページをトップページ化



Excelからコピペできるらしいけど、試しにGoogleスプレッドシートや他のサイトから表をコピーして貼り付けたら、ビジュアルエディタでは消せなくなった。テキストのhtml表示にしなければ消せない。
ブロックエディタでカラムの幅を調整するにはプラグインを利用するしかなさそう。

Snow Monkey Blocksをインストールした。→ 無効にした。
ブロックエディタで表を作成できるプラグインがあった。




アコーディオンブロックのデザインを変える際にCSSの知識があれば、次のページを参考にして追加CSSにスタイルシートを追加。
デザインを変えたサンプル(このサイト)。
テーマを編集せず、JavascriptのコードはカスタムHTMLブロックに例えば次のように入力する。
<!-- 2022年4月22日に LaTeX を記載するために追記、ここから -->
<script type="text/javascript" id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js">
</script>
<!-- 2022年4月22日に LaTeX を記載するために追記、ここまで -->
導関数の定義<br>
\( f'\left( x\right) =\lim _{h\rightarrow 0}\dfrac{f\left( x+h\right) -f\left( x\right) }{h} \)<br>
\( f'\left( x\right) =\lim\limits _{h\rightarrow 0}\dfrac{f\left( x+h\right) -f\left( x\right) }{h} \)<br>
\( f'(x) =\lim\limits_{h \to 0} \frac{f(x+h)-f(x)}{h} \)<br>
\( f'(x) =\lim\limits_{h \to 0} \dfrac{f(x+h)-f(x)}{h} \)<br>
\[ f'(x) =\lim_{h \to 0} \frac{f(x+h)-f(x)}{h} \]<br>\( f'\left( x\right) =\lim _{h\rightarrow 0}\dfrac{f\left( x+h\right) -f\left( x\right) }{h} \)
\( f'\left( x\right) =\lim\limits _{h\rightarrow 0}\dfrac{f\left( x+h\right) -f\left( x\right) }{h} \)
\( f'(x) =\lim\limits_{h \to 0} \frac{f(x+h)-f(x)}{h} \)
\( f'(x) =\lim\limits_{h \to 0} \dfrac{f(x+h)-f(x)}{h} \)
\[ f'(x) =\lim_{h \to 0} \frac{f(x+h)-f(x)}{h} \]
カスタムHTMLブロックの外でも、同じページなら文章の途中で\( \sqrt{2} \)とか\( \sqrt{x+y} \)とか\(x=\frac{-b\pm \sqrt{b^{2}-4ac}}{2a}\)とか\( f'(x) =\lim_{h \to 0} \frac{f(x+h)-f(x)}{h} \)とか\( f'(x) =\lim\limits_{h \to 0} \frac{f(x+h)-f(x)}{h} \)とか\( f'(x) =\displaystyle\lim_{h \to 0} \frac{f(x+h)-f(x)}{h} \)とかできる。
$で囲んでも数式にするには、次のコードも追加する。
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'],['\\(', '\\)']]
}
};
</script>
例:
$f'\left( x\right) =\lim _{h\rightarrow 0}\dfrac{f\left( x+h\right) -f\left( x\right) }{h}$
$$f'\left( x\right) =\lim _{h\rightarrow 0}\dfrac{f\left( x+h\right) -f\left( x\right) }{h}$$$f'\left( x\right) =\lim _{h\rightarrow 0}\dfrac{f\left( x+h\right) -f\left( x\right) }{h}$
$$f'\left( x\right) =\lim _{h\rightarrow 0}\dfrac{f\left( x+h\right) -f\left( x\right) }{h}$$
以下は、手書きの数式を LaTeX に変換してくれるサイトや思い通りの表示にならない場合に LaTeX の知識を与えてくれるサイト。「テキストスタイル」と「ディスプレイスタイル」があるらしい。

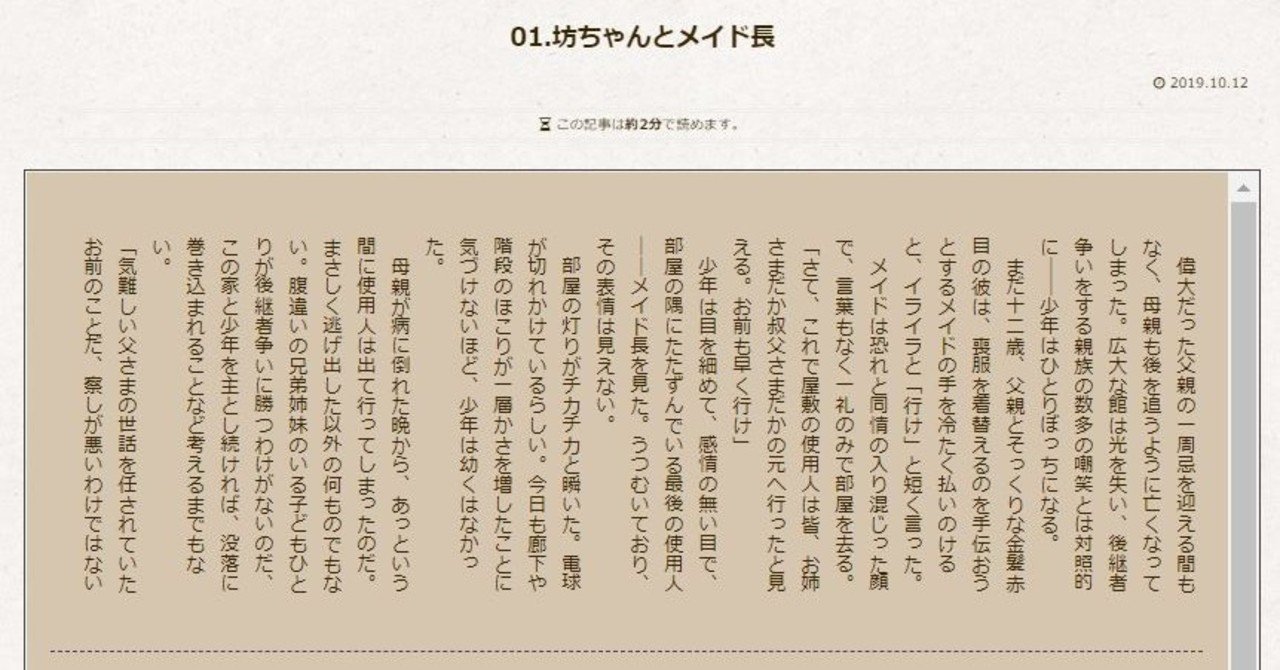
.tategaki {
background-color:#d6c6af;
writing-mode: vertical-rl!important;
-ms-writing-mode: tb-rl!important;
width: 100%;
height: 70%;
overflow-y: scroll;
border: 2px solid #434343;
padding: 20px;
columns: 15em;
column-gap: 20px;
column-rule: 1px dashed #434343;
}上のコード(!important は私が追加)を「外観」>「カスタマイズ」>「追加CSS」に追加し、記事の段落ブロックで「高度な設定」の「追加CSSクラス」に「tategaki」と記入することで、そのブロックでは上のCSSが適用されて縦書きになる。








コメント