デザインが好きで、このサイトではCocoonのスキン「凸凹」を使っているのだけど、文字が二重になっているとの指摘があった。最初はフォントが明朝体で読みにくいのかと思ってゴシック体に変えたのだけど、それで少しは読みやすくなったようだが、背景色が黒でも文字の色が白の場合は文字が二重になってしまうことで読みにくいままだった。それは「OPPO A54 5G」というスマホでの現象だったが、私のPC環境でも再現することができた。


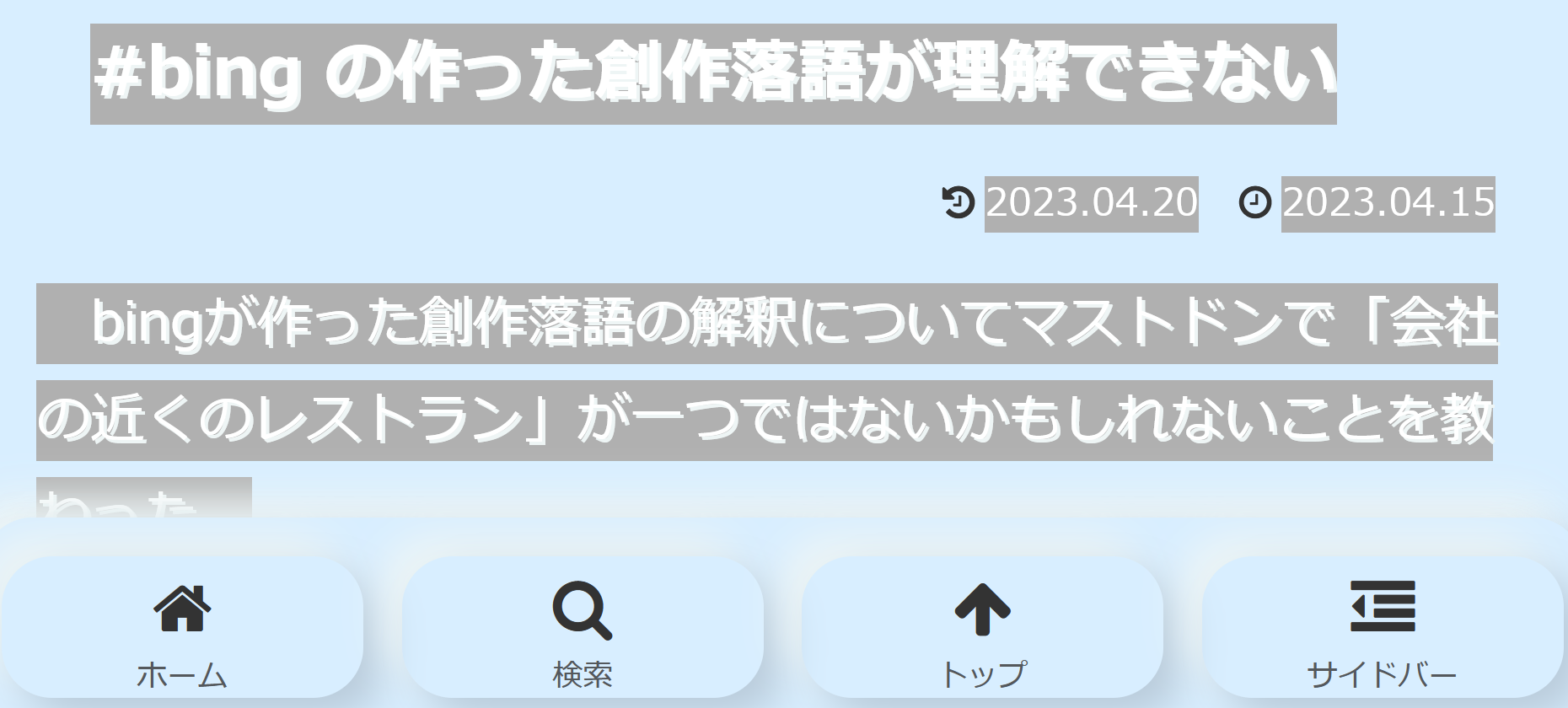
確かに見難い。
ブラウザやシステムをダークモードにしても、このサイトのcssが優先されて通常はダークモードにならないのだが、ブラウザの設定で各サイトのcssを無視してダークモードにすることもできる。ダークモードは「眩しくない」「省エネ」などメリットがあって、私もマストドンではダークモード(背景色が黒で文字が白)で利用してる。そんなダークモードを利用したい人のために、このサイトをダークモードで見た時に文字が二重に見える問題は解決する必要がある。
キーボードのF12でブラウザの開発モードを表示して、文字が二重に見えて読みにくい場所のcssを確認したら、次のようになっていた。
text-shadow: 1px 1px 0 var(--color-shadow-light); 「var(--color-shadow-light)」が色で白に近いので、白い文字の下に白い文字があって文字が二重になっていたらしい。
そこで、ブラウザがダークモードの場合は、上のコードが指定されているclassなどの全てで text-shadow を無効にしなければいけない。
Cocconでそれを改善するには「外観」の「カスタマイズ」の「追加 CSS」に次のようなコードを記入すれば良いらしい。
/* ブラウザのダークモード対策 */
@media (prefers-color-scheme: dark) {
input, button, textarea, .site-name-text, .tagline, .article h1, .article h2, .article h3, .article h4, .article h5, .article h6, .article p, .blogcard-title, .pager-links span, .appeal-title, .appeal-message, .navi-in, .entry-card-title, .new-entry-card-title, .list-more-button, .copyright, .navi-footer-in a, .sns-share-message, .sns-follow-message, .pagination-next-link, .list-title-in, .go-to-top-button, .rect-vertical-card .related-entry-card-title, .box-menu-label, .ranking-item-name-text, .index-tab-buttons .index-tab-button {
text-shadow: none;
}
}ブラウザによっては、端末をダークモードにしなくても、ブラウザをダークモードにしなくてもダークモードにすることができて、その場合は上のコードは役に立たないが、通常はダークモードを選択しているだろうから、とりあえずは上のコードで良さそうである。
ただ、ダークモードでなくても、文字に影があると、その影が文字色とは違っていても読みにくい人がいるかもしれず、私もそのように感じたことがあったので、ダークモードでなくても text-shadow を無効にすることにした。ただ、影がないとサイトのタイトルの所がちょっと嫌だったので、そこだけはダークモードの場合だけ影を無くすことにした。
そのために「追加 CSS」に記入したコードは次のとおりである。
/* ブラウザのダークモード対策 */
@media (prefers-color-scheme: dark) {
.site-name-text, .tagline {
text-shadow: none;
}
}
/* 読みやすさ重視で文字の立体感を無くす */
input, button, textarea, .article h1, .article h2, .article h3, .article h4, .article h5, .article h6, .article p, .blogcard-title, .pager-links span, .appeal-title, .appeal-message, .navi-in, .entry-card-title, .new-entry-card-title, .list-more-button, .copyright, .navi-footer-in a, .sns-share-message, .sns-follow-message, .pagination-next-link, .list-title-in, .go-to-top-button, .rect-vertical-card .related-entry-card-title, .box-menu-label, .ranking-item-name-text, .index-tab-buttons .index-tab-button {
text-shadow: none;
}
しばらくは、この状態で運用しようと思う。何か問題が見つかったら修正する。


コメント